When one hears the term “responsive website,” the question often comes to mind, “Are all websites responsive?” Well, no. A responsive website refers to the capacity for the site to change its layout/format to optimize the visitor experience when using mobile devices such as smartphones and tablets. One may not recognize a responsive website, however, you certainly know when a website is not responsive because its layout is difficult to read or has formatting problems when viewed, for example, on your smartphone.
“A responsive website refers to the capacity for the site to change its layout/format to optimize the visitor experience when using mobile devices such as smartphones and tablets.”
Why is a Responsive Website Important?
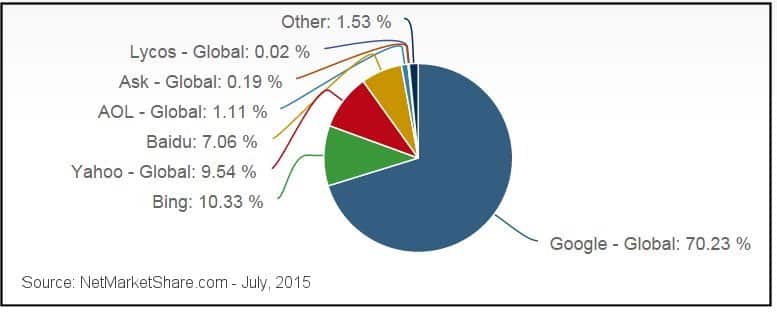
Responsive Web Design (RWD) is important for two primary reasons: first, an improved user experience and, second, Google is encouraging the implementation of websites that adapt for mobile devices. Because the Google search engine still commands the vast majority of search volume (70%), SEO companies have consistently targeted how to improve website rankings in Google.
Google Search Market Share Continues to Dominate
RWD & User Experience
The ultimate goal of a website is to convey information to visitors/users. If a website is difficult to read, the user will go back to search results to find a different website that provides a better experience. The use of the back button within seconds is known as a “bounce”. Pages and websites with high bounce rates are demoted, while those results with higher on-page time and click-through rates will move up in the rankings. Responsive websites ensure a better user experience by avoiding layout problems across mobile devices.
Read our article: An Introduction to Responsive Website Design
RWD & Search Optimization
Web design and search engine optimization go hand-in-hand. One cannot truly optimize a website without factoring website design into the equation. Factors important to website design best practices, include:
- Navigation – An intuitive menu structure with simple hierarchy
- Aesthetics – Efficient, non-confusing layout, interesting images, attractive color scheme
- Conversion – Informative content with clear calls to action
- Font – Easy-to-read text, including simple fonts that are not too small
- Adaptability – Responsive web design to accommodate mobile devices
- Speed – Faster load time = Better visitor experience (better rankings)
Many aspects of website optimization are fairly intuitive. Simply put, Google encourages website practices that improve/optimize the user experience.
For more information on website design and development, please visit Google’s Web Fundamentals.
Responsive Web Design & Google Rankings
There exists much speculation about the importance of a responsive site and its impact on Google rankings. One article, Google Threat Makes Responsive Design a Priority suggests that Google started sending warning signals in January of this year (2015) about critical mobile usability.
While some SEO professionals are unclear as to whether RWD is a ranking factor, see Is Responsive Design A Ranking Factor?, we do know that time on site and click-through rate are important rankings factors. As mentioned above, non-responsive websites experience greater bounce rates and less time on site, which are rankings factors; therefore, websites that are not responsive will drop in search engine results.
How to Use This Information
This year, SEO practitioners were again reminded of the importance of Responsive Website Design (RWD) when Google encouraged the implementation of RWD. While speculation currently exists as to whether responsive design is a ranking factor, it is clear that time on-site and click-through rate are important ranking factors. Both of these factors indicate the value of a website, including its content and design usefulness. A poor site design, such as being non-responsive, will hurt search engine rankings, therefore, it is important that a website be designed and developed with mobile device responsiveness. If you need a design team to make your website responsive, please contact our Webolutions team at 303-300-2640.